- MTC FasTrak
- PassingPlan
- Rail Rivals
- Glimmerwigg
- Lady Gaga
- Dandylion Press
- Gauger

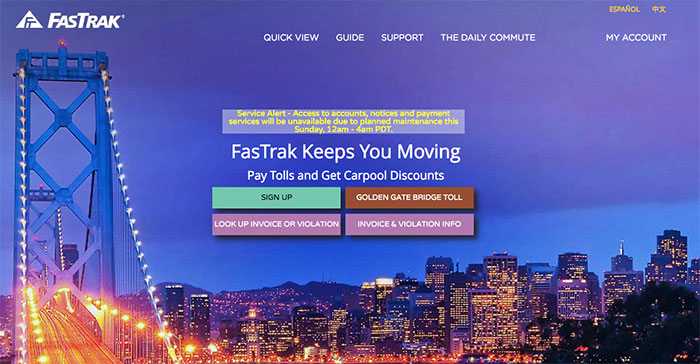
FasTrak
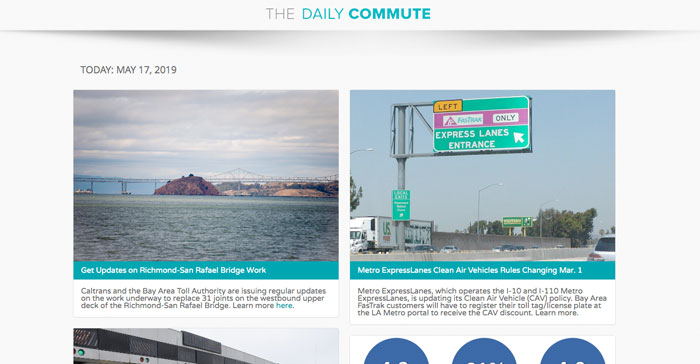
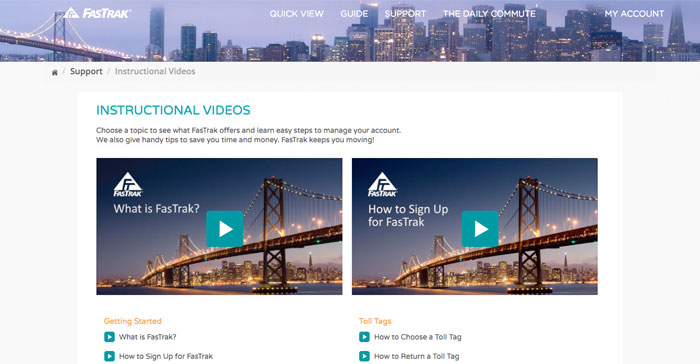
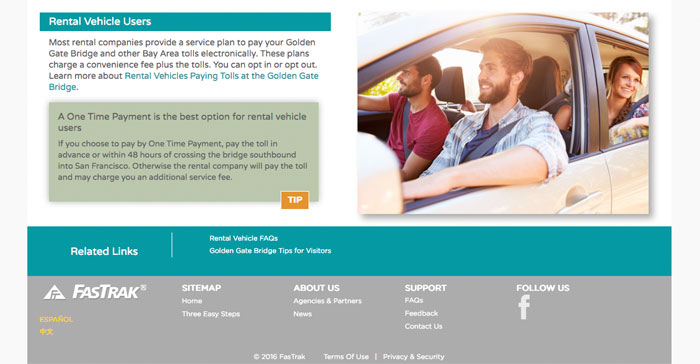
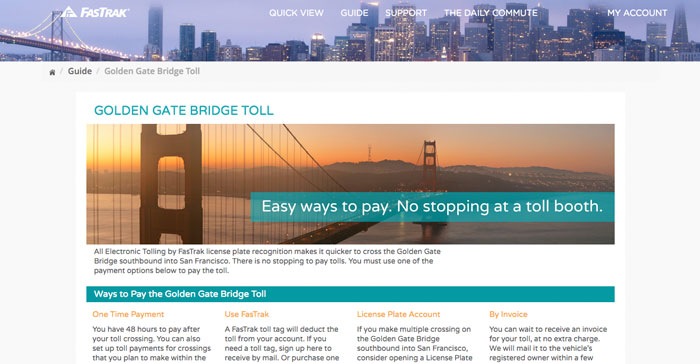
FasTrak is a very high-profile client whose web presence is felt throughout the San Francisco Bay Area. They operate the automated toll-paying system used by all major bridges, HOV lanes, and the SFO airport parking garage.
Precision and detail were the watchwords followed while building this information-dense and instructional website.
Using HTML, CSS, Javascript and some PHP I was able to deliver functionality, speed, and pleasing design required by the the client, within budget and on time.
I worked with ad agency OneWorld on this piece and they provided design guidance, site structure, and copy for the project.
Precision and detail were the watchwords followed while building this information-dense and instructional website.
Using HTML, CSS, Javascript and some PHP I was able to deliver functionality, speed, and pleasing design required by the the client, within budget and on time.
I worked with ad agency OneWorld on this piece and they provided design guidance, site structure, and copy for the project.
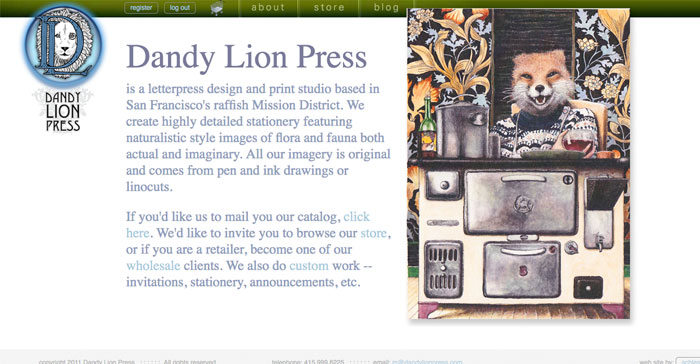
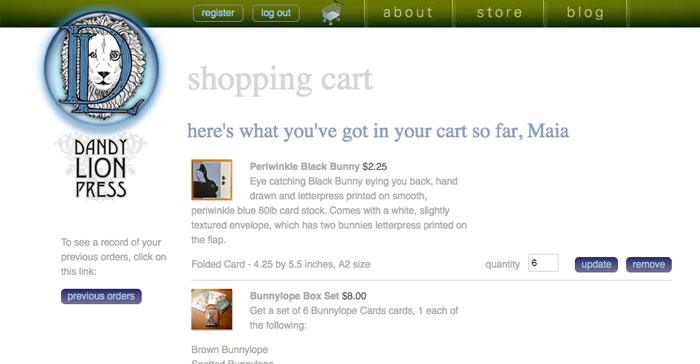
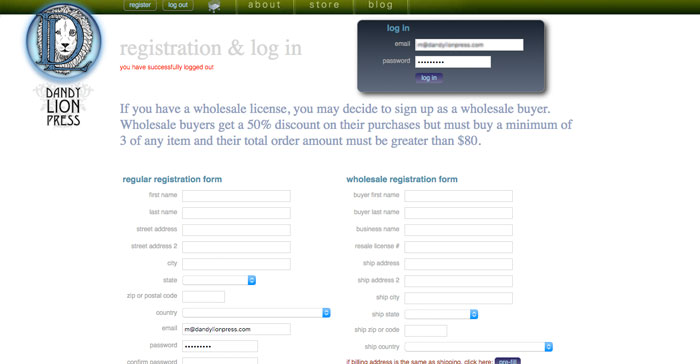
Dandy Lion Press
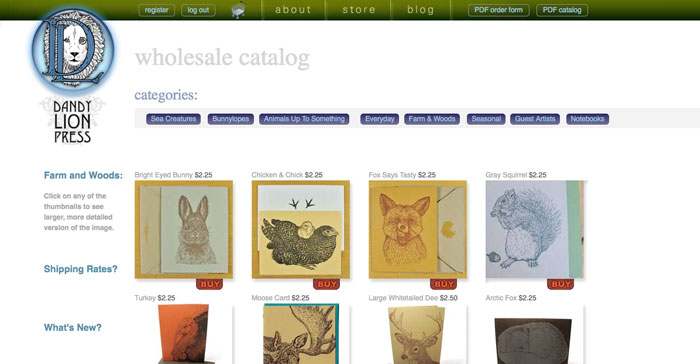
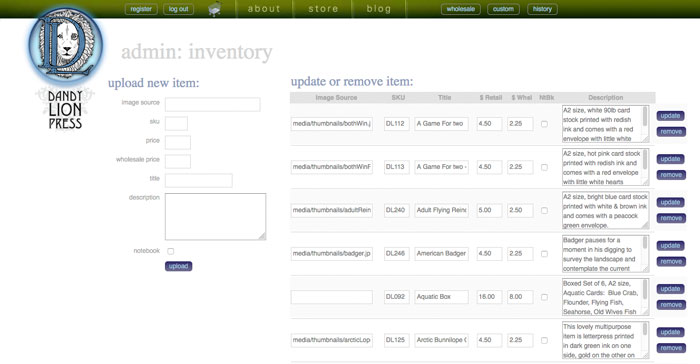
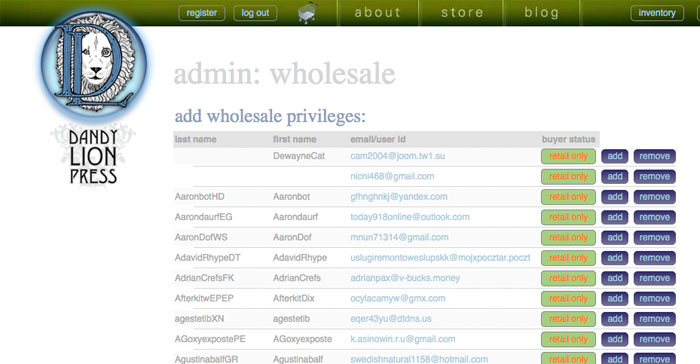
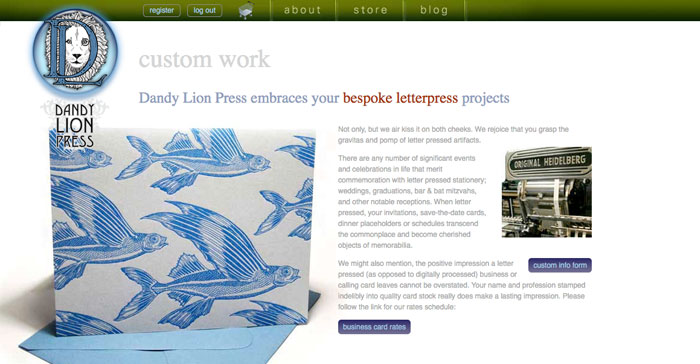
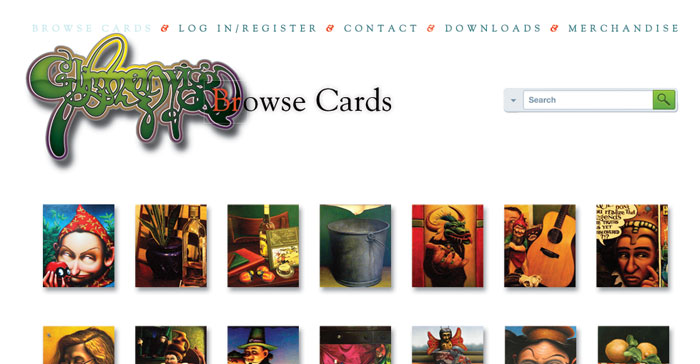
Dandy Lion Press is a greeting card company owned and operated by Maia de Raat. I was asked to design and build a transactional web site & catalog for the company that would showcase her goods, take payments, manage shopping carts, track customers, and generate emails.
I decided to code the site and its databases by hand in PHP & mySQL to bring my skills up to the next level. Working closely with Maia, we determined the necessary features & functionality to include in a successful and operational web store. In the processes of figuring out how to write a shopping cart, convert CSV spreadsheets into styled PDF documents, automated emails notifications, etc., I did learn a few new tricks.
Although the site is at this point a bit out of date, I am still proud of the work I did on it: everthing from design and graphics production to writing data-driven shopping and browsing pages.
I decided to code the site and its databases by hand in PHP & mySQL to bring my skills up to the next level. Working closely with Maia, we determined the necessary features & functionality to include in a successful and operational web store. In the processes of figuring out how to write a shopping cart, convert CSV spreadsheets into styled PDF documents, automated emails notifications, etc., I did learn a few new tricks.
Although the site is at this point a bit out of date, I am still proud of the work I did on it: everthing from design and graphics production to writing data-driven shopping and browsing pages.
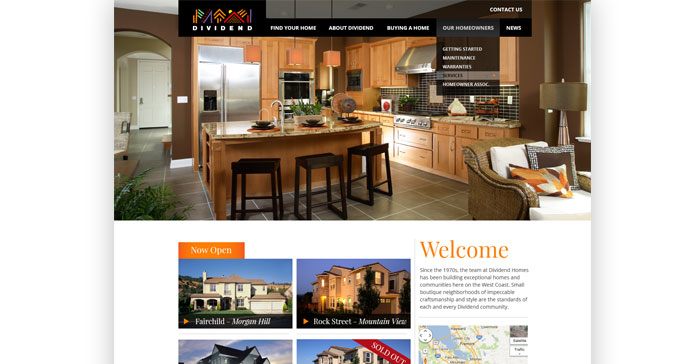
Gauger & Associates
I've been working with Ad Agency Gauger & Associates for quite a few years now. They're a fun, clever bunch of guys and gals who are both a pleasure and an inspiration to work with.
Ad agencies in general are fantastic places to work because there is never any routine, every day is different, and you never get stuck pushing the broom behind the HTMLephant.
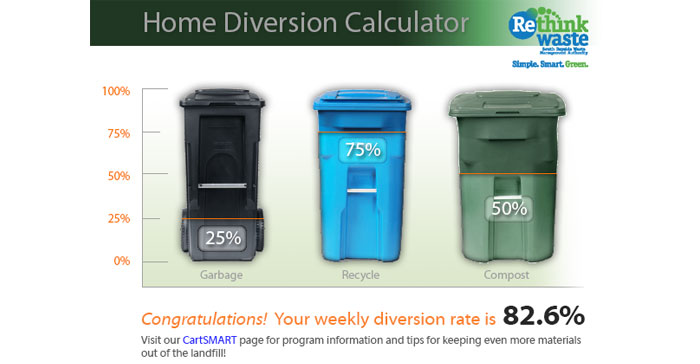
As a contractor with Gauger, I've enjoyed designing and coding responsive CMS web sites in HTML, PHP, javascript and mySQL, I've been tasked with inventing javascript waste management calculators, I've worked on, conceptualized, and developed ad campaigns, and brainstormed on ways & means of communicating messages to targeted audiences.
Ad agencies in general are fantastic places to work because there is never any routine, every day is different, and you never get stuck pushing the broom behind the HTMLephant.
As a contractor with Gauger, I've enjoyed designing and coding responsive CMS web sites in HTML, PHP, javascript and mySQL, I've been tasked with inventing javascript waste management calculators, I've worked on, conceptualized, and developed ad campaigns, and brainstormed on ways & means of communicating messages to targeted audiences.
Glimmerwigg
Glimmerwigg is a work in progress for using your own photos or pre-loaded images as eGreeting cards or social media memes/statements.
Users will be encouraged to snap pictures and overlay captions onto them. The captioned pictures/artworks are converted into PDFs or Jpegs to uploaded to Instagram, Facebook, etc. or sent as email attachments to friends.
Users will be encouraged to snap pictures and overlay captions onto them. The captioned pictures/artworks are converted into PDFs or Jpegs to uploaded to Instagram, Facebook, etc. or sent as email attachments to friends.
Lady Gaga
A number of years ago I was approached to design a web site for Lady Gaga. I never actually got to meet her and I have to say, the people in charge of bring this project to fruition were not the finest communicators I've ever worked with.
However, I did my best with what I was given and was left sitting on a bunch of mockup for a longish while, trying to get my phone calls and emails returned. Eventually, I got paid. I never did find out what happened to that project.
However, I did my best with what I was given and was left sitting on a bunch of mockup for a longish while, trying to get my phone calls and emails returned. Eventually, I got paid. I never did find out what happened to that project.
PassingPlan
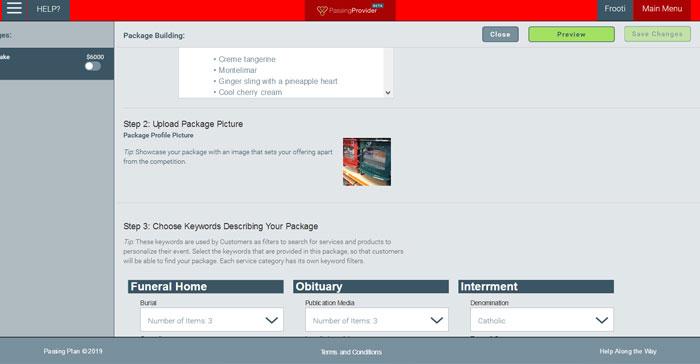
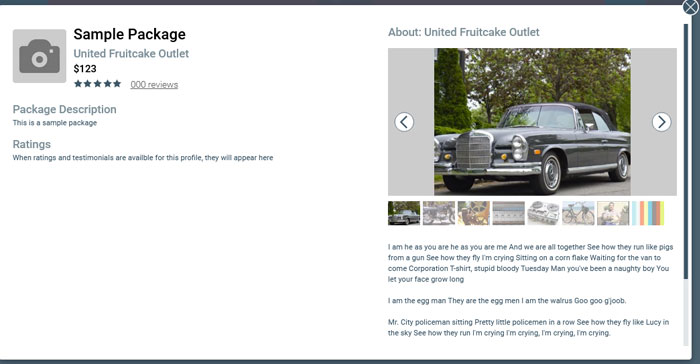
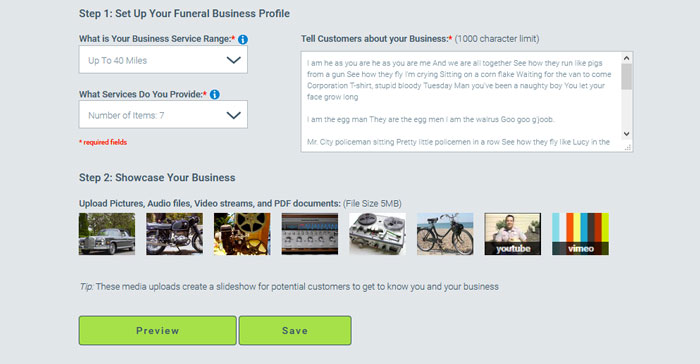
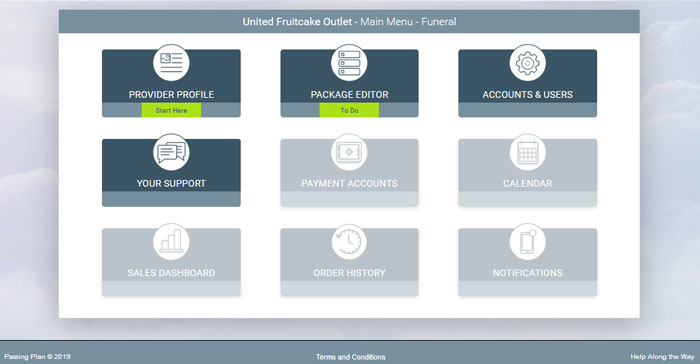
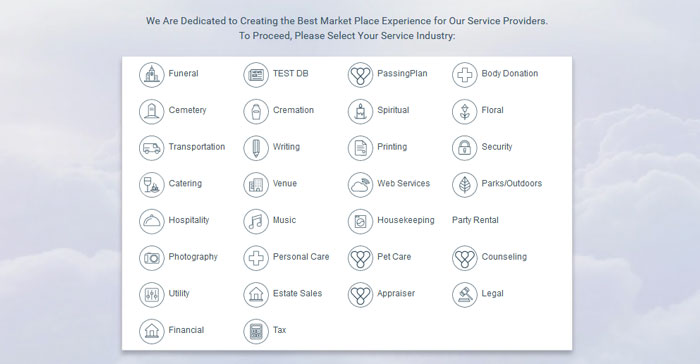
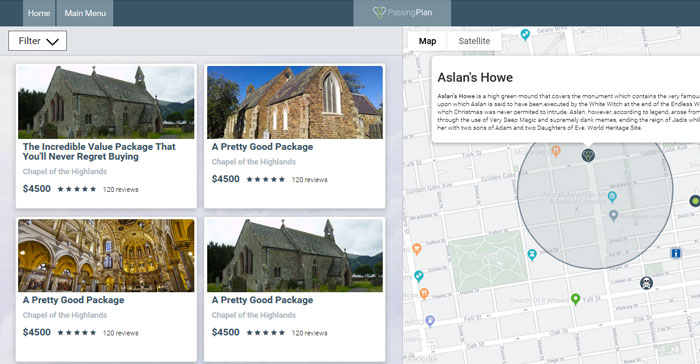
PassingPlan is a startup company that focuses on providing a range of End of Life services. It consists of two parts: Service Providers, and Service Users.
Providers gain by participating in a marketplace dedicated exclusively to End of Life services filled with customers in search of precisely those services. Customers are given a forum for the entire gamut of End of Life services all in one place.
My role in the creation of this project has been front end developer. Working with data engineers, I write the code for the interfaces that display their data; my pages display images of services and products uploaded by service providers, and I create the interfaces that allow them to upload their data into our system.
The tools and technologies I use to do this include HTML, CSS, javascript, Adobe Illustrator & Photoshop, jQuery, and Vue.js
Providers gain by participating in a marketplace dedicated exclusively to End of Life services filled with customers in search of precisely those services. Customers are given a forum for the entire gamut of End of Life services all in one place.
My role in the creation of this project has been front end developer. Working with data engineers, I write the code for the interfaces that display their data; my pages display images of services and products uploaded by service providers, and I create the interfaces that allow them to upload their data into our system.
The tools and technologies I use to do this include HTML, CSS, javascript, Adobe Illustrator & Photoshop, jQuery, and Vue.js
Rail Rivals
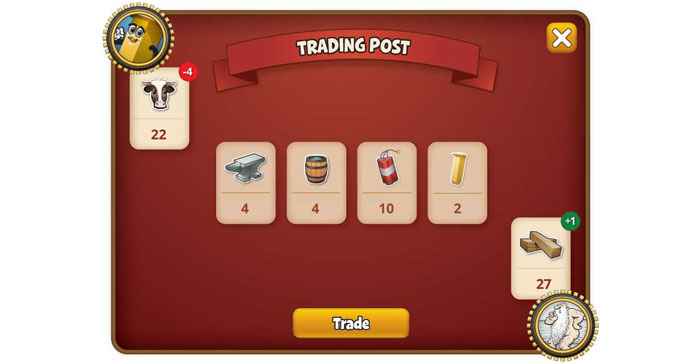
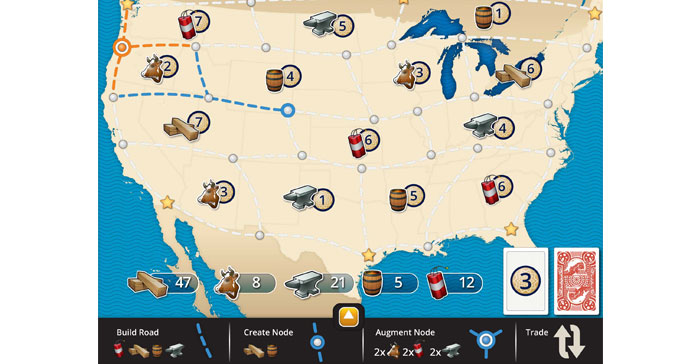
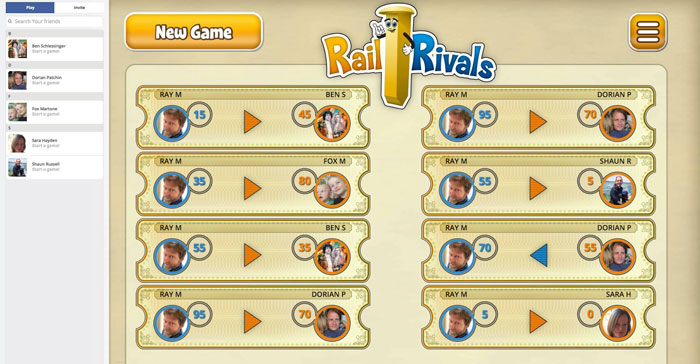
Rail Rivals is a two person game developed by Ray Martone and myself. The players compete to complete a railroad across the United States, accumulating points as they place contiguous sections of track between nodes on the map. They also gain points by augmenting nodes they own with depots and stations. Players may try to block each other's right to build by placing section of their own track at unoccupied nodes, preventing their rival from developing a depot. The first placer to accumulate 100 poins is the winner.
The game was meant to be played quickly, each instance taking 5 or 10 minutes. Players can have as many games as they like going simultaneously.
The concept was developed mostly by Ray and I participated in the project in the role of designer & illustrator, with Ray writing all the code. As the only designer, I was responsible for all graphics. These included logos, buttons, backgrounds, cards, icons, etc.
The process was highly iterative. I have an astonishingly voluminous archive of false starts, wrong turns, and bad ideas. In the end we worked through the process of winnowing the out the chafe and arrived at last at a working, attractive product: Rail Rivals.
The game was meant to be played quickly, each instance taking 5 or 10 minutes. Players can have as many games as they like going simultaneously.
The concept was developed mostly by Ray and I participated in the project in the role of designer & illustrator, with Ray writing all the code. As the only designer, I was responsible for all graphics. These included logos, buttons, backgrounds, cards, icons, etc.
The process was highly iterative. I have an astonishingly voluminous archive of false starts, wrong turns, and bad ideas. In the end we worked through the process of winnowing the out the chafe and arrived at last at a working, attractive product: Rail Rivals.